With the basic HTML frame, let's create some basic figures.
<!DOCTYPE html>
<html lang="en">
<head>
<title>D3js</title>
<script src="https://d3js.org/d3.v6.min.js"></script>
</head>
<body>
<script>
var canvas = d3.select("body")
.append("svg") //Scarable Vector Graphics which is displaying graphical elements on web page
.attr("width", 500) //attributes
.attr("height",500);
var circle = canvas.append("circle")
.attr("cx", 250)
.attr("cy", 250)
.attr("r", 50)
.attr("fill", "red");
var rect = canvas.append("rect")
.attr("width", 100)
.attr("height", 50);
var line = canvas.append("line")
.attr("x1", 0)//x1 is the first horizontal position or point of the line, the furthest to the left right
.attr("y1", 100)//y1 is the first vertical position from the top
.attr("x2", 400) //the distance to the top
.attr("y2", 400)
.attr("stroke", "green")
.attr("stroke-width", 10);
</script>
</body>
</html>
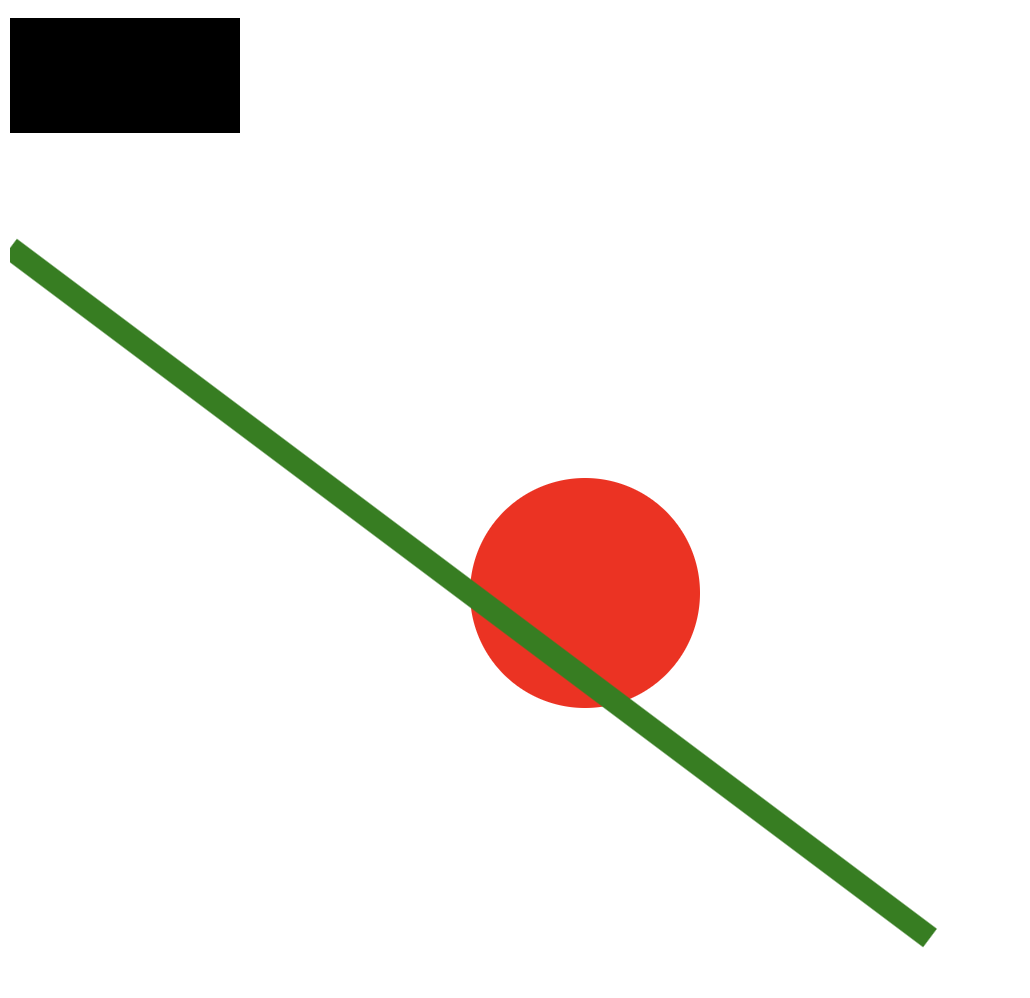
- Result

'd3.js' 카테고리의 다른 글
| duration, delay, transition, on (0) | 2020.12.28 |
|---|---|
| enter, update, exit (0) | 2020.12.28 |
| axis, ticks (0) | 2020.12.28 |
| scale (0) | 2020.12.28 |
| selectall, enter, function (0) | 2020.12.28 |