Following the previous post(2020/12/28 - [d3.js] - svg, attr), applied selectAll, enter, function.
<!DOCTYPE html>
<html lang="en">
<head>
<title>D3js</title>
<script src="https://d3js.org/d3.v6.min.js"></script>
</head>
<body>
<script>
var dataArray = [20,40,50];
var canvas = d3.select("body")
.append("svg") //Scarable Vector Graphics which is displaying graphical elements on web page
.attr("width", 500) //attributes
.attr("height",500);
var bars = canvas.selectAll("rect") //selectAll : it selects all elements that I specify. select all rectangles
.data(dataArray) //set up containing data, it binds data to rectangles
.enter() //returns placeholders for each data element for which there are no corresponding. It returns a new selection
.append("rect") //these placeholders will append a rectangle
.attr("width", function(d) {return d * 10;}) //d stands for each data element that I have in placeholder selection.
.attr("height", 50)
.attr("y", function(d,i){return i*100}) //the first argument(f) contains the data 20,40,50, the second one(i) contains the number the index of each data
//the distance between each rectangle and vertical distance is 100 px
.attr("fill", "orange");
</script>
</body>
</html>
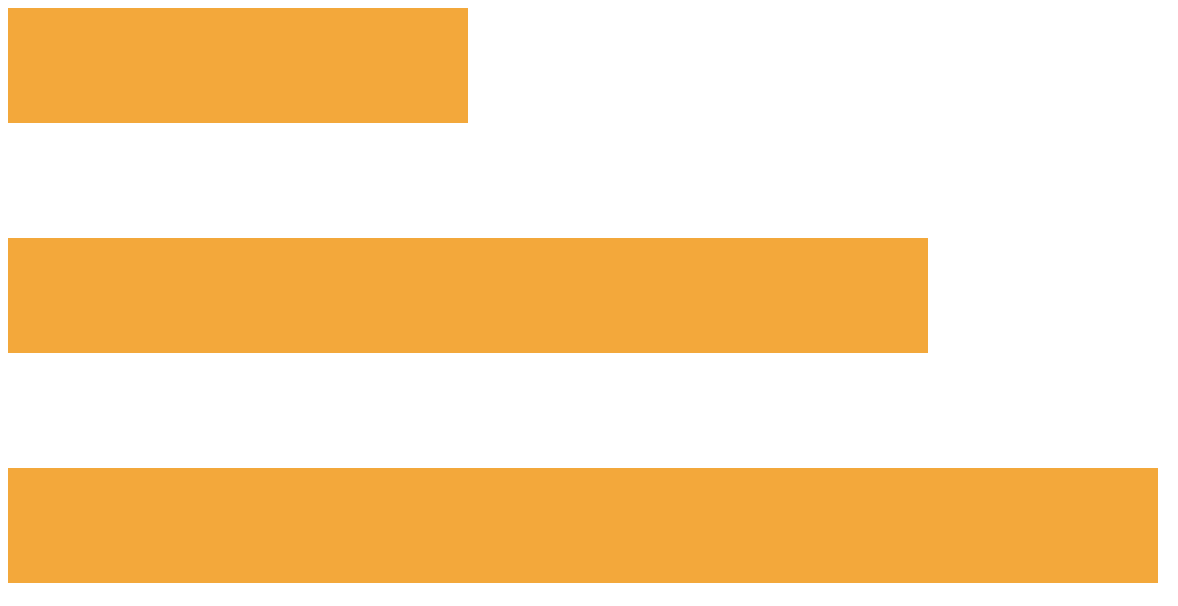
- Result

'd3.js' 카테고리의 다른 글
| duration, delay, transition, on (0) | 2020.12.28 |
|---|---|
| enter, update, exit (0) | 2020.12.28 |
| axis, ticks (0) | 2020.12.28 |
| scale (0) | 2020.12.28 |
| svg, attr (0) | 2020.12.28 |